実際のエラー表示画面

「https://~」で検索表示した際にはトップページの画像は表示されていますが「https://www~」とサブドメインを付けて検索表示した際にトップページの画像がうまく反映されていません。
ドメインの設定ページではwwwも使用できると書いてあったのになんでうまくいかないのだろうと悩む方が多いことかと思います。
本記事ではこのエラーの改善方法をお伝えします。
エラーの原因

この原因はズバリ、リダイレクト設定がされていないために起こってしまうのです。
そもそもリダイレクト設定とは、ユーザーがとあるページを検索したときにそのページには問題があったり、情報が古いものであるからきちんとしたページに自動でユーザーを案内するということです。
今回のケースで言うと「https://www~」で検索したユーザーを「https://~」のページに案内する設定ができていないということになります。
解決方法

早速解決方法を実際のパソコン画面を見せながら解説していきます。
さくらインターネットにアクセスする
まずはさくらインターネットのコントロールパネルにアクセスしてください。
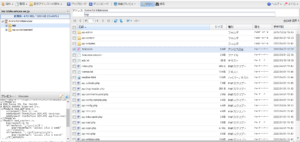
アクセスをしたら画像のように「webサイト/データ」の欄から「ファイルマネージャー」を選択して下さい。

次に変更をしたいサイトのデータが入っているファイルを選択し、「.htaccess」を選択してください。そのファイルを選択したら画面左下にある鉛筆が書いてある「編集」ボタンを押してください。
すると「.htaccess」に書かれているものがずらーっと出てきます。
表示のエラーを改善するにはここに書いてあることを少しだけ変種する必要があります。
一見何が書いてあるのかもわからないですが誰にでもできることなのでご安心ください。


.htaccessを編集する
編集する前の注意
編集する前は「.htaccess」の内容をすべてコピーしてどこかにペーストして保存しておきましょう。もし記載事項の編集をした後にエラーが発生して、サイト自体がうまく機能しなくなった場合にすぐに復旧でいるようにするためです。
編集の仕方
実際にどの様に編集するのかというと、「 http://www.~」にユーザーがアクセスしたら、「http://~ 」に自動的に案内してくださいとお願いするようなリダイレクトの支持を「.htaccess」ファイルに書き加えて保存をします。
.htaccessに記述する内容
RewriteEngine on
RewriteCond %{HTTP_HOST} ^www\.〇〇\.com
RewriteRule (.*) http://〇〇.com/$1 [R=301,L] </IfModule>




コメント